Combining Bootstrap with Underscores
I cannot believe how long it has been since I took a look at this article. I originally posted this very simple procedure to combine Bootstrap with Underscores.me to create a very plain and simple WordPress theme on September 5th, 2016. We are now almost three years later and the process is very much the same, and I felt it was time to update the article with any current relevant details. I believe in simplicity and not to work too hard. Your time is worth every penny, so work smart and not hard!
Simple is the best. We are going to create a WordPress theme by utilizing the Underscores framework and the Bootstrap styling tools. Underscores.me is a great free online tool to generate the main structure of what is required to create a WordPress theme. Automatic, the creators of WordPress are currently responsible for maintaining this project, so you know the main theme framework WILL work with the latest versions of WordPress.
As for styling, who does it better than Twitter? Well, maybe many others around the world, but at least Bootstrap by Twitter is a very clean and simple to use styling tool to make your website look a little better. Bootstrap can be very intimidating when you look at all of the options and the complex tooling available, but for this article we are mainly sticking to the simplest of options just so we can get our feet wet. If you really want to learn more about currentl styling trends and all of the latest features, you are encouraged to take the many tutorials out there to better understand what you can do. If you want a suggestion on a free Coursera class, I have recently taken a Full Stack Web Development course that utilizes Bootstrap 4 and really helped me delve deeper into using SASS and LESS with Bootstrap.
Assumptions
As with any tutorial or brief guide, the writer needs to make a few assumptions about your prior knowledge. First and foremost, you have an understanding of what a WordPress theme is and why you would want to create your own. I also must assume that you have just a brief knowledge of PHP, HTML and CSS. You also need to know how to add a new theme to your WordPress site and know how to edit the PHP files and what the basic structure may look like. If you don’t, you should review the basics about WordPress themes prior to continuing on. You should not be intimidated to work on your own themes, but what ever you do, DO NOT work on a live site! Either create a test website or use a tool like ServerPress or Docker to play around. If you are interested in using Docker I will see if I can paste my Docker Compose file that I use to create a playground for WordPress testing. If your ONLY option is to work on a live site, please create backups and know how to restore them. One wrong edit and you risk not being able to access your website from a web browser and will be forced to make changes via FTP to recover.
Add Underscores them template
Go to Underscores.me and generate the base theme template. Login to your WordPress site, go to “Appearance” and then to “Themes”, click the “Add New” button and then “Upload Theme” button near the top of the page. Choose the .zip file you downloaded from Underscores, then click “Install Now”, then activate the theme. Your site should now be a plain vanilla site with no real formatting.
Setup Bootstrap
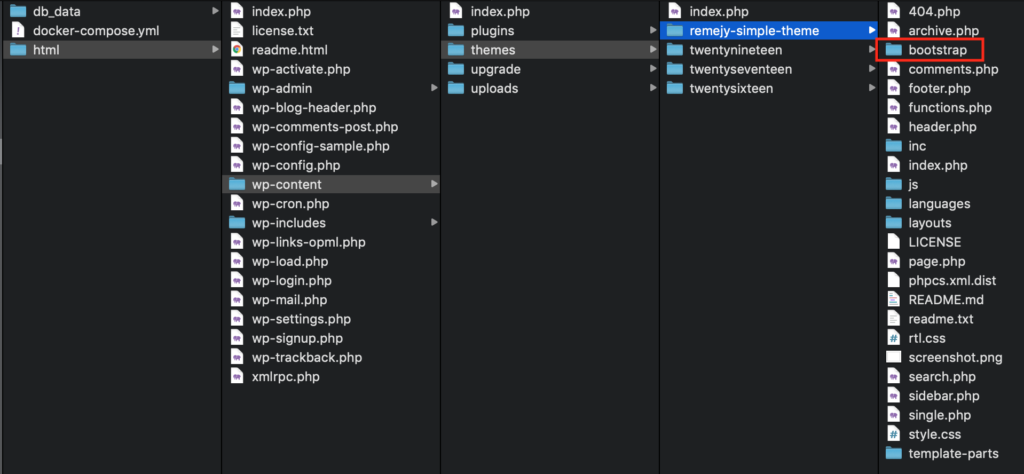
Download Bootstrap by clicking the “Download” button. At the next page, scroll to the section with the “Compiled CSS and JS” and click the “Download” button to get the full compiled and ready to go Zip bundle. Unzip the file and rename the root folder to just “bootstrap”. Move the folder to the base folder of your theme.

While it is easy to add the Bootstrap Stylesheet and JavaScript links directly in the header.php and footer.php respectively as Bootstrap suggests for placing your links, WordPress prefers to use their Enqueue technique to make sure that CSS and JS are loaded in the proper order.
The proper way to include the Bootstrap code is to edit the functions.php file located in the root directory of your theme folder. We need to add the Bootstrap CSS enqueue in the scripts function. It is easy to find the function by searching for the text “wp_enqueue_style” as the default Underscores theme has only one current enqueue. As of August 2019, the approximate location is around line 123 in the functions.php file. We will add our Bootstrap CSS the line after the generic Underscores stylesheet. Add the following line just after (approximately line 124):
wp_enqueue_style( 'bootstrap-style', get_template_directory_uri() . '/bootstrap/css/bootstrap.min.css' );Many of the components in Bootstrap also require JavaScript to function correctly. Bootstrap’s JavaScript functions will require JQuery and Popper.js, and these must be loaded in the browser before the Bootstrap JS.
WordPress also prefers to Enqueue the JavaScript files so that they load in the proper location at the end of the HTML body and load in the order required per the settings in our wp_enqueue_script code. WordPress will automatically enqueue JQuery that comes with WordPress if we reference it as a dependency to the Bootstrap scripts. Note that Bootstrap has bundled Popper.js into the Bootstrap JS bundle package, so we only have the one enqueue line to make. Place the following code the line after the Bootstrap CSS code we added to the functions.php file:
wp_enqueue_script( 'bootstrap-js' , get_template_directory_uri() . '/bootstrap/js/bootstrap.bundle.min.js', array('jquery') );Save the files and voila… a no frills theme for your WordPress site. From here you can edit the style.css file to change your formatting. Or better yet, create a custom.css file and enqueue it just below the Bootstrap CSS enqueue in a similar manner.


Thank you for putting together these instructions and keeping them up to date.
One suggestion – since SASS is an excellent way to theme Bootstrap, perhaps you could include a guide for doing so OR link to the Bootstrap guide at https://getbootstrap.com/docs/4.1/getting-started/theming/
Thank you Kathy for your suggestion! In a way, this happens to be timely for myself as I have been recently pulled into multiple directions to study various languages like Python, TypeScript and revisit Java. But as you mention, SASS is really important for theming, and maybe I should consider sticking with relearning SASS and how to describe a simple workflow to integrate with Bootstrap and Underscores. I have a current project for work to consider the feasibility of using the Angular framework, so once I have completed that project, I will consider your idea. In the mean-time, I will see how best to add the link in the text above 🙂
— cheers and thanks —
Your site saved me while building my first custom WP theme! Thank you!!
Ashley, Thank you for the kind words. I do love the Underscores project. I hope WordPress continues to support it. I saw back in February that the maintainers were looking for volunteers to help with keeping up the code, so I am sure the community will step up. Good luck with your first theme!
Thanks so much for this tutorial! This is much easier and cleaner than working with understrap. Much appreciated!
Thank you for the kind words! I have never tried Understrap myself. I will take a look at what they have done as a comparison.
Thanks for the updated version. This was very timely as I am in the process of putting together a new base WordPress theme to use on multiple sites.