Gutenberg Blocks – Board Member Block Written in JSX
NOTE: The following article is outdated. It was originally written Jan 2018 and there have been many updates to Gutenberg since. Still worth a read, just know that the code may not work as intended. No ideas as of July 2018 when I can update this code due to other large WordPress projects.
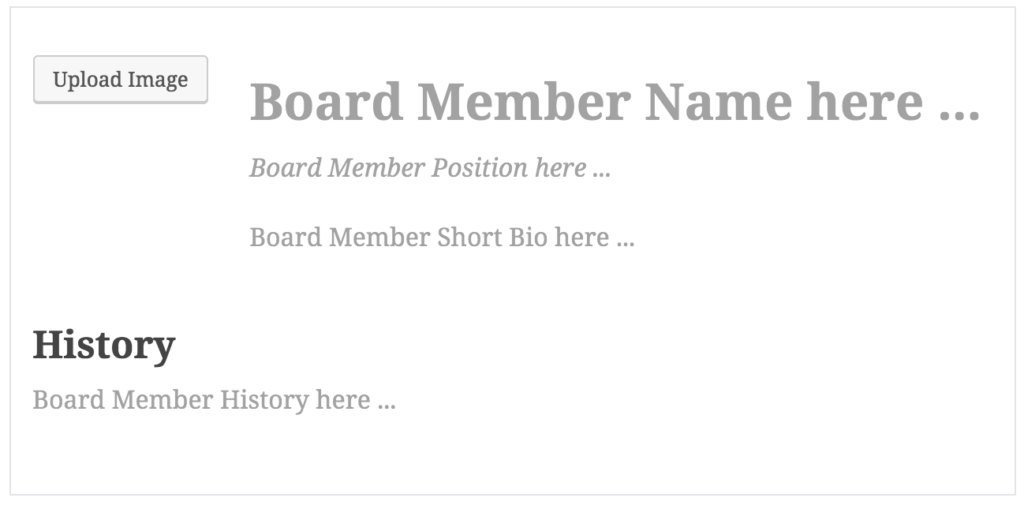
I have created my first Gutenberg Block for WordPress using JSX. This is a compound block that has multiple editable fields. It was not as difficult to create as I originally thought, once I figured out how to copy over a couple setup files from the Gutenberg Examples plugin and run NPM.

The source code for my block can be found on GitHub at https://github.com/remejy/Gutenberg-Blocks.git Download the repository as a Zip file. Go to your WordPress admin panel and click on ‘Plugins’, then ‘Add New’. Next click the ‘Upload Plugin’ button at the top and then choose the file you just downloaded. Install and activate. As of Jan 1 2018, you have to already have the Gutenberg plugin installed so you can utilize the Gutenberg editor and the Gutenberg blocks for editing your posts/pages. When you add a new block, scroll through to the Layout blocks and find the block prefaced with ‘R3: [block name]’
I tried to comment the code the best that I can so you can see what is needed. If you want to create your own blocks, copy one of the block folders and rename the folder. In the root directory of the plugin, edit the index.php file to point to the index.php file of your subfolder. Then edit the src-block.js file as you need. The key to creating your own block if done outside of this plugin and in your own, copy the .babelrc, package.json and webpack.config.js files to your own directory then from command line in that folder run ‘npm install’. This will upload the required node modules to your folder. And then while testing your block, run ‘npm run dev’ so that babel and webpack will run every time you save changes to your files. If however, you want to first make all changes and then build the block, you can from command line run ‘npm run build’ and the block.js file will be created.
I guess my next step will be to think of a very generic block that I can record a video of me creating so beginners like me can see how this is done. If you have an idea for a block you would like to see created, please let me know in the comments below.
Note: I am a beginner in this endeavor, so take my notes and block with a grain of salt. Hopefully I can assist in the future to help others create their own blocks.

